
Penggunaan Figma & Tools Desain Lainnya dalam Proses Desain Digital

Dalam era digital saat ini, kebutuhan akan desain visual yang menarik dan fungsional menjadi sangat krusial. Baik untuk pengembangan website, aplikasi mobile, hingga materi pemasaran digital, desainer membutuhkan alat bantu yang tidak hanya fleksibel tetapi juga mampu mendukung kolaborasi tim. Salah satu tools yang saat ini sangat populer di kalangan desainer UI/UX adalah Figma. Namun, selain Figma, masih banyak tools desain lainnya yang juga memiliki peran penting dalam mendukung proses kreatif.
Figma: Desain Kolaboratif Berbasis Cloud
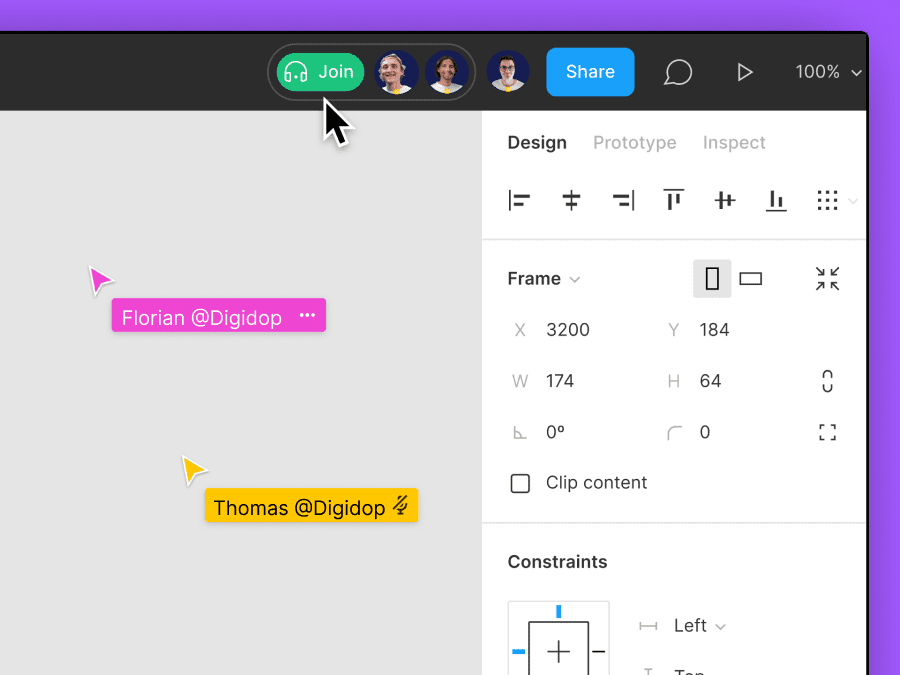
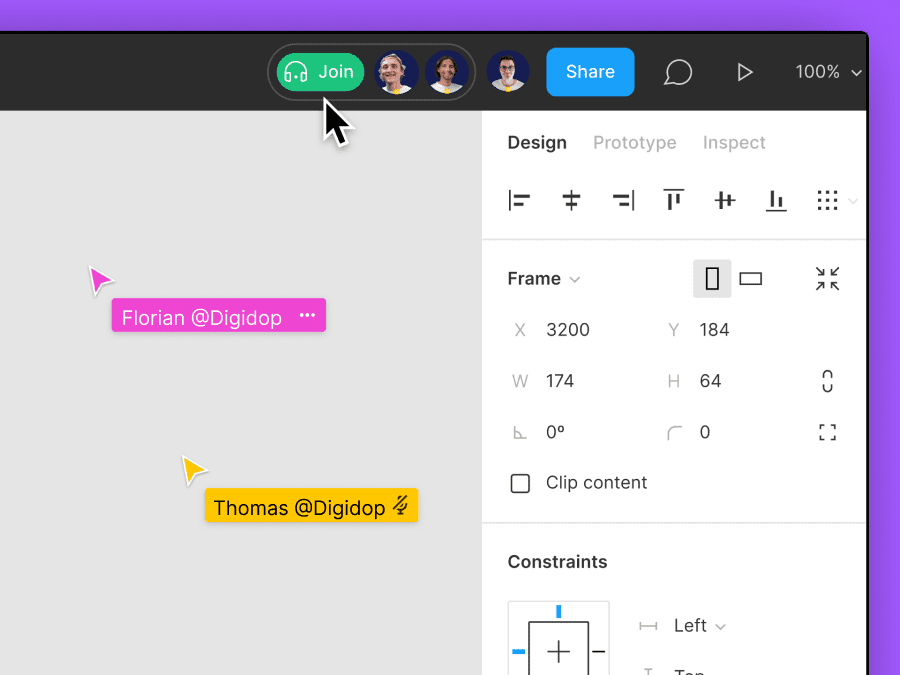
Figma adalah platform desain berbasis cloud yang memungkinkan pengguna untuk membuat, mengedit, dan berbagi desain secara real-time. Salah satu keunggulan utama Figma adalah kemampuannya untuk memfasilitasi kolaborasi antar desainer, developer, dan stakeholder lainnya tanpa perlu menginstal perangkat lunak tambahan.
Fitur Unggulan Figma:
- Real-Time Collaboration: Semua anggota tim dapat melihat dan mengedit desain secara bersamaan.
- Kompatibilitas Lintas Platform: Dapat diakses melalui browser tanpa batasan sistem operasi.
- Component & Variants: Membantu dalam membuat sistem desain yang konsisten dan mudah diperbarui.
- Auto Layout: Memudahkan desainer membuat layout yang responsif.
- Integrasi Plugin: Figma menyediakan berbagai plugin untuk mendukung alur kerja seperti ikon, ilustrasi, hingga aksesibilitas warna.
Figma juga sering digunakan dalam fase prototyping karena mampu memberikan simulasi interaktif dari desain yang dibuat. Hal ini memungkinkan pengujian awal pengalaman pengguna sebelum masuk ke tahap pengembangan.
Tools Desain Lainnya yang Masih Digunakan
Meskipun Figma sangat kuat, beberapa tools lain tetap digunakan dalam alur kerja desain tergantung pada kebutuhan spesifik, seperti:
1. Adobe XD
Alternatif populer lain untuk desain antarmuka, Adobe XD menawarkan fitur serupa dengan Figma namun lebih terintegrasi dengan ekosistem Adobe. Kelebihannya terletak pada kestabilan dan dukungan plugin dari Adobe.
2. Sketch
Sketch merupakan pionir dalam desain UI modern, khususnya di kalangan pengguna Mac. Sketch memiliki banyak plugin dan library pihak ketiga yang sangat membantu dalam mempercepat proses desain.
3. Canva
Untuk kebutuhan desain cepat dan sederhana, seperti media sosial atau presentasi visual, Canva menjadi pilihan utama. Meski tidak sekuat Figma untuk UI/UX, Canva sangat efektif untuk konten visual non-teknis.
4. InVision
Digunakan untuk prototyping dan pengujian desain. InVision sering dipakai bersamaan dengan Sketch atau Photoshop untuk menambahkan interaktivitas ke dalam wireframe dan mockup.
5. Photoshop & Illustrator
Meski bukan tools UI/UX utama, Photoshop dan Illustrator tetap penting untuk mengedit gambar, membuat aset visual, dan ilustrasi yang akan digunakan dalam desain antarmuka.
Kolaborasi dan Efisiensi dalam Tim Desain
Dalam pengembangan produk digital, kolaborasi antara desainer, developer, dan stakeholder menjadi hal yang sangat penting. Tools seperti Figma mendukung pendekatan ini dengan menyediakan fitur komentar langsung di dalam desain, version history, dan integrasi dengan tools lain seperti Slack, JIRA, dan Notion.
Penggunaan tools desain juga berkontribusi terhadap efisiensi alur kerja, mulai dari:
- Penyusunan design system
- Validasi ide melalui prototyping
- Percepatan handoff ke developer
- Pengujian usability dan iterasi desain
Kesimpulan
Figma telah menjadi tulang punggung dalam proses desain modern, terutama untuk tim remote atau lintas departemen. Namun, memahami dan menggunakan tools desain lainnya tetap penting untuk memenuhi berbagai kebutuhan visual. Penggabungan antara Figma, Adobe XD, Canva, hingga Photoshop, dapat menciptakan ekosistem desain yang komprehensif dan responsif terhadap kebutuhan industri digital saat ini. Bagi desainer pemula maupun profesional, menguasai tools-tools ini tidak hanya meningkatkan produktivitas, tetapi juga memperluas kapasitas kreatif untuk menciptakan solusi yang lebih baik, cepat, dan berdampak.